FSEに向けてWordPressのアップデートが進み続ける中で、自分でも開発してみたい!と思っている方は多いハズ...自分の場合はテーマ開発自体初めてですが、ハンドブックと先人達のテーマをみながら手順化できればと思います。
今回はTT1_Blocksテーマのソースコードを参考にしながら進めていきます。
FSEブロックテーマ開発関連ドキュメント
テーマ開発手順
今回はSampleThemeというテーマ名で作成を進めていきます。また、TT1_BlocksはVer.0.4.7時点のものを参考にしています。
ディレクトリ・ファイル作成
ひとまず、TT1_Blocksのディレクトリ構成を参考に空ディレクトリを作成し、一番上の階層では空ファイルも作成しました。
style.cssのおまじない
FSEであろうとなかろうと、テーマ作成においては、style.cssへのおまじないコメントを記載する必要があります。
FSE(フルサイト編集)として公式ディレクトリに登録したい場合は、Tags: full-site-editingを指定する必要があります。
functions.phpの実装
TT1_Blocksではfunctions.phpに直書きしてる処理、および/inc/block-patterns.php、/inc/block-styles.phpに分割している処理がありますが、どのような処理をしているか?はここで一覧化しておきます。
functions.php、block-patterns.php、block-styles.phpすべて合わせても300ステップ程度なので全部ソースみるのにもそこまで労力が掛からなさそうです。
after_setup_themeへ登録する処理
以下のような処理を登録しています。
- 翻訳テキストの読み込み
- headタグ内へのfeedリンクの追加
- 投稿へのサムネイル機能追加
- サムネイル画像サイズの追加(1568×9999)
- ブロックエディタ用のCSSを有効化
- ビジュアルエディタ用のCSSを有効化
- ビジュアルエディタ用のCSSを登録
- 埋め込み要素をレスポンシブ化
wp_enqueue_scriptsへ登録する処理
wp_enqueue_scriptsは、Webサイトに適用するスタイル・スクリプトを変更するためのアクションフックです。
上記の例では、テーマフォルダ直下のstyle.cssを読み込んでいます。
enqueue_block_editor_assetsへ登録する処理
enqueue_block_editor_assetsはブロックエディター向けのスタイル・スクリプトを変更するためのアクションフックです。
TT1_Blocksでは、コアブロック:seperater(区切り)のスタイル『wide』を削除する処理を追加しています。(これは、/assets/js/unregister-block-style.jsに実装されています。)JS側の処理はこれを真似て書けば良さそうですね。
デフォルトのブロックスタイルから不要そうなものがあれば削除しておきましょう。
register_block_pattern_categoryでブロックカテゴリー登録
ブロックカテゴリーはブロックパターンを束ねるグループです。
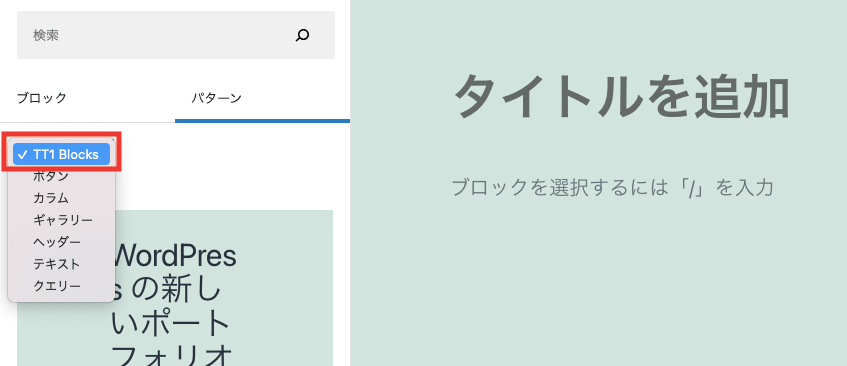
例えばTT1_Blocksテーマでは、『TT1 Blocks』というブロックカテゴリーが追加されています。

register_block_pattern_category関数を利用することでブロックカテゴリーを登録することができます。
register_block_patternでブロックパターン登録
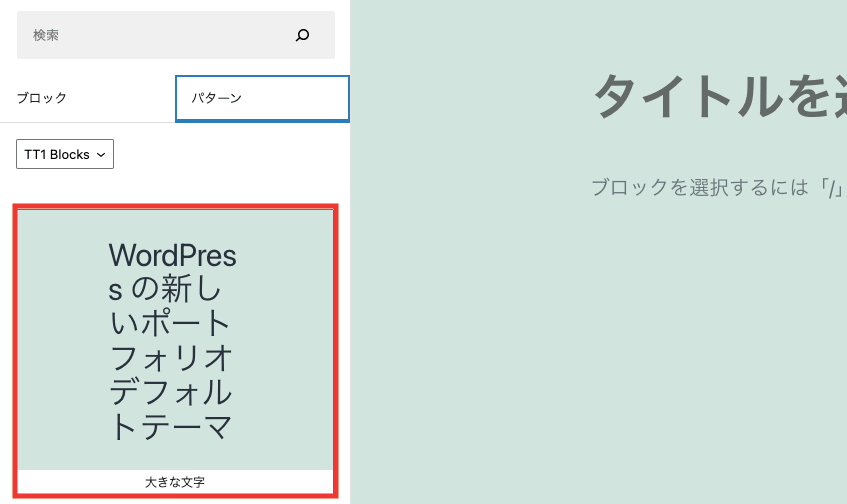
指定したブロックカテゴリーに紐づける形でブロックパターンを登録できます。TT1_Blocksテーマでは、『TT1 Blocks』カテゴリーは以下に8つのブロックパターンが登録されています。(画像赤枠はその8つのうちの1つ『大きな文字』)

テーマ独自のブロックパターンを登録する場合にregister_block_patternを利用します。
initへ登録するブロックスタイル登録処理
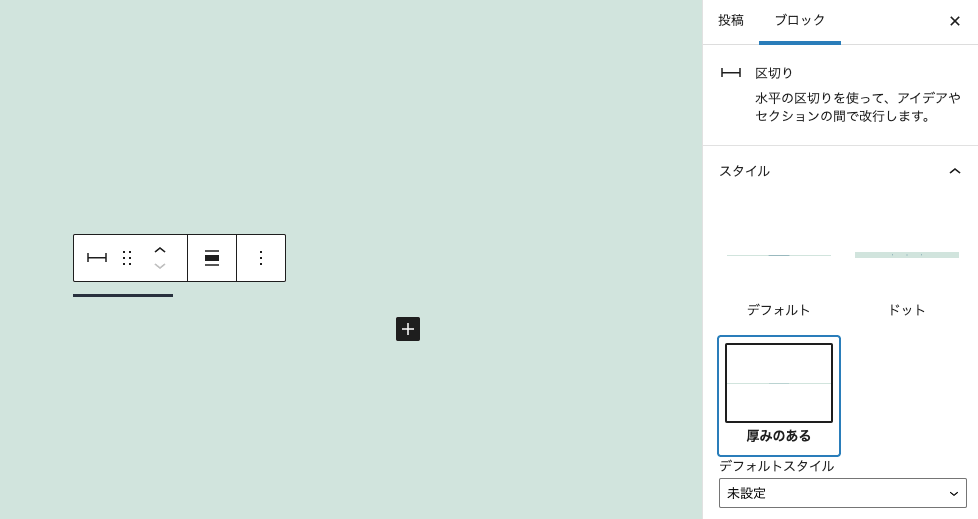
ブロックには、スタイルを登録することができます。例えば、TT1_Blocksでは区切りブロックに対して『厚みのある』というスタイルを追加しています。

ブロックスタイルを登録する場合は、register_block_style()関数を利用します。
デフォルトのブロックスタイルだけでは補えない・追加したいスタイルがあれば上記の要領で登録しましょう。
theme.jsonの実装
theme.jsonは以下のようなブロックエディターの設定やスタイル設定を一括で管理できるファイルです。
- ブロックエディターの設定
- 設定をブロックごとに制御
- スタイルの管理
- CSSカスタムプロパティの設定
また、theme.jsonを作成しておくことで、add_theme_support( 'block-templates' )を実行しなくても『テンプレート』や『テンプレートパーツ』のメニューが表示されるようになります。
後述するblock-template-partsやblock-templatesにファイル追加する場合は、theme.jsonに設定を記述しないと反映されないためご注意ください。
block-template-partsの実装
ブロックテンプレートから呼び出し可能なテンプレートパーツを追加することができます。このテンプレートは、後述するブロックテンプレートと同様にブロック文法と呼ばれる記法で実装します。
theme.jsonにtemplatePartsという項目を追加する必要があります。
TT1_Blocksでは以下の2ファイル(header.htmlとfooter.html)が配置されています。
また、各ファイルの実装は以下の通りです。
block-templatesの実装
block-templatesフォルダ配下には、ブロックテンプレートと呼ばれる雛形を格納します。ここにファイルを格納することで、管理画面にて『サイトエディター』のメニューが有効化されるようです。

FSE以前のWordPressテーマでいうところのindex.phpやsingle.phpなどが対応するかと思います。
TT1_Blocksでは以下の5ファイルを作成してあります。このうち、『page-home.html』のみテーマ独自のテンプレートとなります。その他のテンプレートはindex.phpなどこれまでのWordPressと同様に予約されたファイル名のようです。
theme.jsonにcustomTemplatesという項目を追加する必要があります。
上記のhtmlファイルには、以下の3つを実装することができます。
最も簡単なindex.htmlの実装例は以下の通りです。
TT1_Blocksでは以下のような実装となっています。
テーマ開発において検討すべき事項
オリジナルでテーマ開発するにあたってカスタマイズ可能な内容は以下になるかと思います。
- サイト全体のスタイル
- ブロックのスタイル
- ブロックパターン
- ブロックテンプレート
- ブロックテンプレートパーツ
余談:FSEテーマの現在(どれだけ存在する?)
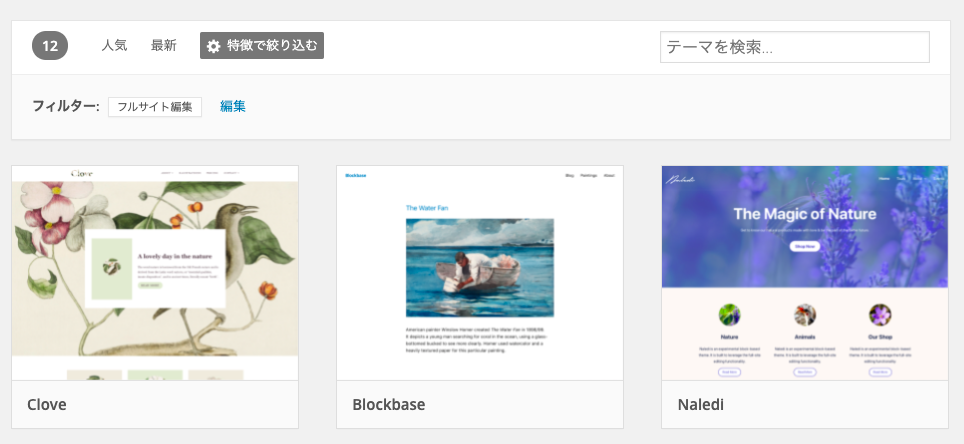
2021/07/30時点で公式ディレクトリに公開されているFSEテーマは12点のみでした。これは競合が少ないことを表しますが、バリバリの開発途中で度重なるであろう仕様変更と戦う意思のある猛者たちが12人(12チーム)居ることの意味合いの方が大きいです。
FE聖戦の系譜の聖戦士たちも12人だったので、いつの世でも特別な人は12人居るのでしょう...。と思ったら、同一の製作者さんが2つ作ってたりするので、違いました。